cc_rider
Major Contributor
- Joined
- Oct 20, 2022
- Messages
- 1,642
No driver required on Linux, including Raspberry Pi, or supposedly Windoze and Mac.Thanks.
I may have issues getting a driver that works but I guess that is part of the challenge.
No driver required on Linux, including Raspberry Pi, or supposedly Windoze and Mac.Thanks.
I may have issues getting a driver that works but I guess that is part of the challenge.
I believe the Linux claim from the manufacturers but I suspect drivers will be required on Windows to get beyond 16/48. Might order one though.No driver required on Linux, including Raspberry Pi, or supposedly Windoze and Mac.
HiHi cc_rider,
are you planning to share your code for this on github as you have done with your other Wiim display projects ?
Thanks
I am desperately in love with this picoreplayer display. Can someone help me implement this in light weight Javascript that can be run independently on browser. The album art and other information can be obtained from WIIM and Vu needles can be fed audioContext using microphone. I have searched a lot, and I got information in bits but don't have the expertise combine this in one flawless display running in any browser, so that I can connect it to may TV. Please HelpSpent a bit more time with the pyvisualizer code. Boy, is it a mess! But, managed to get a decent viz, will now attempt to replace his Roon class with a WiiM class. Stay tuned.
This is very easy to integrate into your HTML page. It's a highly configurable spectrum analyzer, no VU meters. As you say, it works fine with the "microphone" being a toslink split cable from the WiiM into the USB adapter.I am desperately in love with this picoreplayer display. Can someone help me implement this in light weight Javascript that can be run independently on browser. The album art and other information can be obtained from WIIM and Vu needles can be fed audioContext using microphone. I have searched a lot, and I got information in bits but don't have the expertise combine this in one flawless display running in any browser, so that I can connect it to may TV. Please Help

Sir, first of all I really appreciate you for sparing time for me and provide detailed reply. Secondly, the view you have attached is really beautiful and desirable. But the matter is a bit complex for me as I have a very low processing android TV box (Mi Box 4) attached to my TV playing Kiwi browser with wiimview extension (wiimview-kiwi.zip) for display. I cannot install any package on it. So, far I am happy with the result. But just want to make things a little bit neat like the image you have shared and something in the same extension that can listen to TV box mic (no physical connection) and display vu or spectrum as the music plays. It should be a complete package that I can attach as an extension of kiwi browser, the only decent browser supported by my TV Box. I would be highly obliged I you could help me achieve this. I know it's a big ask but I hope that you wouldn't mind as we share the same passion for music.This is very easy to integrate into your HTML page. It's a highly configurable spectrum analyzer, no VU meters. As you say, it works fine with the "microphone" being a toslink split cable from the WiiM into the USB adapter.
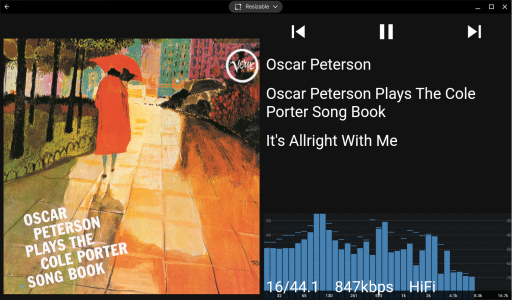
Example on my Chromebox:
View attachment 10686


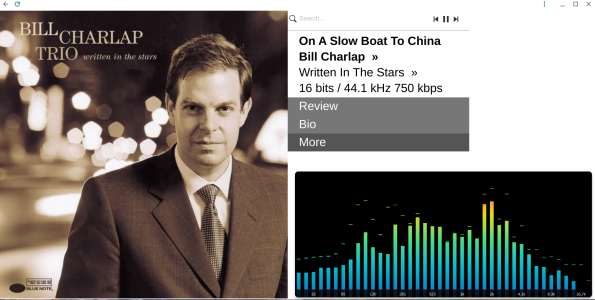
Since I am unable to implement this on my TV box and I just wanted to beautify the right side. So can you please center align and highlight track information and add progress bar in wiim kiwi extension like the attached filesOK, working as a Kiwi extension. Tested under ChromeOS/Android VM, and an Android tablet. Be sure to give Kiwi permissions to use the microphone in Android settings under Media.
Be sure to completely remove the old Kiwi extension, then set the WiiM's IP address in the extension options again. Might need to restart the browser again. as well.
WiiM Viewer Chrome Extension
OK, I've added wiim-deezer.zip to the first post of this thread. It's a Chrome extension, requires the same setup as the others, but instead of a pop down, it will pop out to its own resizable window. Fairly crude CSS at this point, if you have the chops, please feel free to prettify - my CSS...forum.wiimhome.com
View attachment 10792
Sorry, I do this for me, not for you. Feel free to modify the code any way you wish.Since I am unable to implement this on my TV box and I just wanted to beautify the right side. So can you please center align and highlight track information and add progress bar in wiim kiwi extension like the attached files